这个主要讲解hexo博客框架搭建的基础知识
hexo官方说明文档网址:https://hexo.io/zh-cn/docs/
Hexo框架介绍
Hexo 是一个快速、简洁且高效的博客框架(blog framework)。Hexo使用Markdown渲染引擎解析文章,在几秒内,即可利用相应主题生成静态网页。
Hexo的优点
1、快速:基于Node.js 所带来的超快生成速度,让上百个页面在几秒内瞬间完成渲染。
2、支持Markdown:Hexo 支持 GitHub Flavored Markdown 的所有功能。
3、一键部署:只需一条指令即可部署到 GitHub Pages, Heroku 或其他网站。
4、有丰富的插件支持:Hexo 拥有强大的插件系统,安装插件可以让 Hexo 支持 Jade, CoffeeScript。
Hexo的安装
安装过程不予赘述,mac系统下请参照Hexo网站说明打开Mac终端(Terminal)自行安装
建站 Setup
安装好Hexo后,打开Mac 终端,进入你所希望保存博客文件的路径。(我个人把博客文件保存在桌面 /Users/wang/Desktop)
执行以下命令,Hexo会在你当前工作路径下新建搭建博客的所需要的文件。
1 | $ hexo init <folder> # <folder>是你的博客文件名,可以任意起,我就命名为blog,此命令会在当前工作目录下创建一个<folder>文件夹,里面放好了搭建博客所需的各种文件 |
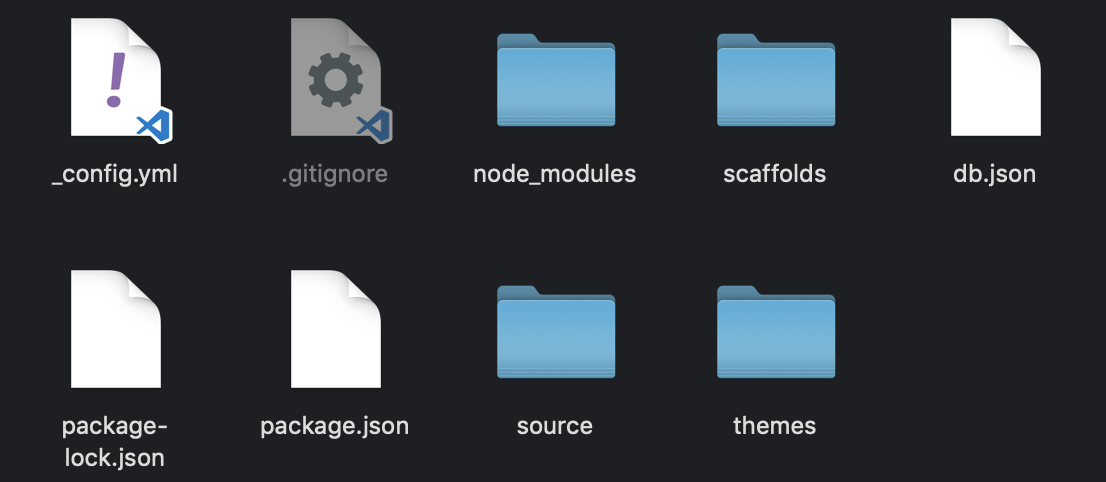
代码运行完成后,会在当前目录下创建一个文件夹,里面含如下文件:
各文件介绍
_config.yml
网站的配置信息,可以再次配置大部分参数
package.json
应用程序信息
scaffolds
模版 文件夹。当您新建文章时,Hexo会根据scaffold来建立文件。Hexo的模板是指在新建的markdown文件中默认填充的内容。例如,如果您修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。
source
资源文件夹是存放用户资源的地方。
themes
主题 文件夹。Hexo会根据主题来生成静态网页。